How To Add Code Box in Blogger Post ? This is one of the major problems faced by newbie bloggers. Many Bloggers start their blogging Journey with the help of Google Blogger.
Later on when their blog gets big, they shift their blog to WordPress or any third Party Hosting. But in the initial phase, new bloggers have to face many problems.
This is because Blogger has very few features as compared to WordPress. Even Simple tasks like Adding a Code Box in Blogger Post can be felt challenging.
But there's nothing to worry about because in this Post, you will get the most easy tutorial to add a code box in your Blogger Post.
So, Without further ado, let’s know how to add a code box in blogger Post.
Table Of Contents 👊
- What is a Code Box ?
- Why Should One Use Code Box ?
- How To Add Code Box in Blogger Post
- Add a Simple Code Box in Blogger
- Add a Syntax Highlighter in Blogger Post
- FAQ
- Conclusion
What is a Code Box ?
Code Box is a special kind of box in which Users keep their code so that Users can easily find them.
Why Should One Use Code Box ?
One should add Code Box in his blog because there are several benefits of using a Code Box in his blog.
Some of them are as follows:
- It gives a Professional look to your blog.
- Visitors can easily Identify and Find the Code from your Post.
- It helps in the betterment of user Interface.
How To Add Code Box in Blogger Post
There are several ways of adding a Code Box in your Blog, but some of them can harm your blog. You can find many tutorials regarding Code Box on the internet, but the code you will find on the majority of websites is not user friendly.
Using this code may result in creating Mobile responsive Error in Google Search Console. This will lead to the decrease of your blog traffic.
But the tutorial provided in this tutorial is completely mobile friendly and error less. You can use this code without any kind of Problem.
So, to add a code box follow these steps.
Method #1 - Add a Simple Code Box in Blogger
Step 1: First Copy the code Provided below.
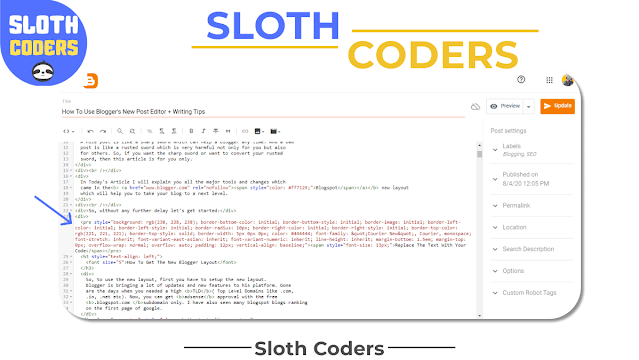
<pre style="background: rgb(238, 238, 238); border-bottom-color: initial; border-bottom-style: initial; border-image: initial; border-left-color: initial; border-left-style: initial; border-radius: 10px; border-right-color: initial; border-right-style: initial; border-top-color: rgb(221, 221, 221); border-top-style: solid; border-width: 5px 0px 0px; color: #444444; font-family: "Courier New", Courier, monospace; font-stretch: inherit; font-variant-east-asian: inherit; font-variant-numeric: inherit; line-height: inherit; margin-bottom: 1.5em; margin-top: 0px; overflow-wrap: normal; overflow: auto; padding: 12px; vertical-align: baseline;"><span style="font-size: 13px;">Replace The Text With Your Code</span></pre>
Step 2: Now go to your Blogger Dashboard, and Open the post(in HTML View) in which you want to add the Code Box.
Step 3: Paste the Code where you want to show the Code Box.
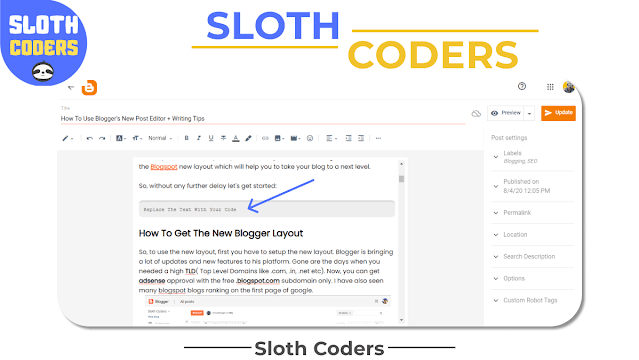
Step 4: Now Switch Back to Compose View and Erase “Replace the text with Code” and write whatever code you wanted to show in the Code Box.
After all these, Code Box has been added to your Post.
Benefits of Using Simple Code Box
- Since this code only uses HTML, it is very lightweight. This code will not reduce your blog Speed.
Method #2 - Add a Syntax Highlighter in Blogger Post
Now, you will get to know how to add a syntax highlighter code Box in your Blogger Post. Syntax Highlighter looks more stylish and it highlights your code in the respective Programming language.
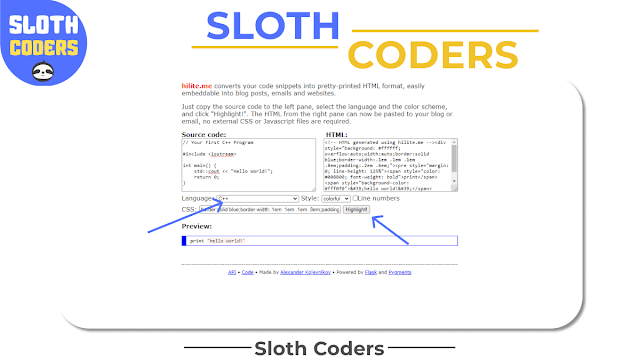
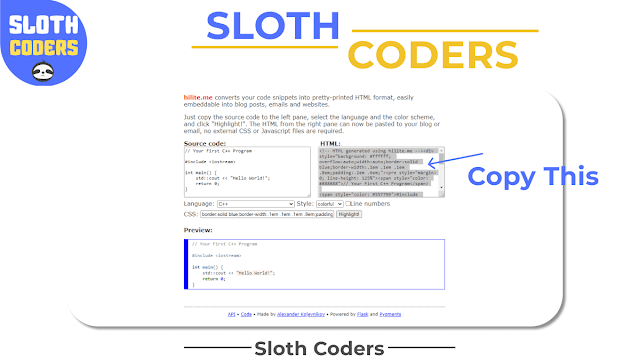
Step 1: Go to hilite.me
Step 2: Now, Write the code which you want to show in the Code Box in the Source Code Area.
Step 3: Select the language in which your code is written. Then Click on the Highlight Button.
Step 4: Copy the code which was generated in the HTML Box.
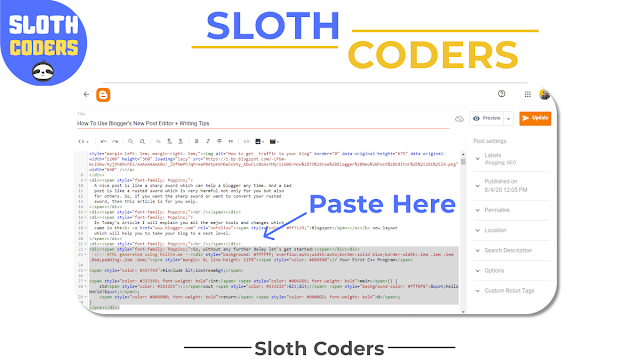
Step 5: Now Paste this code in your Post where you want to Add the Code Box.
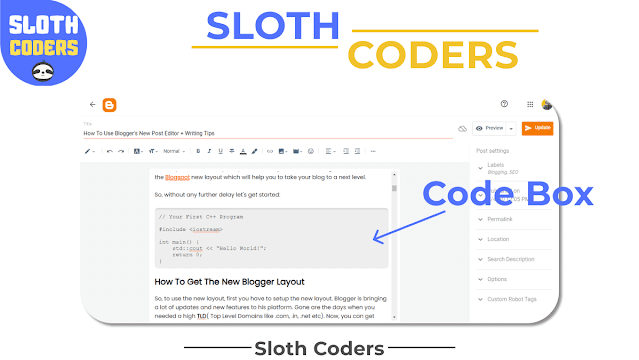
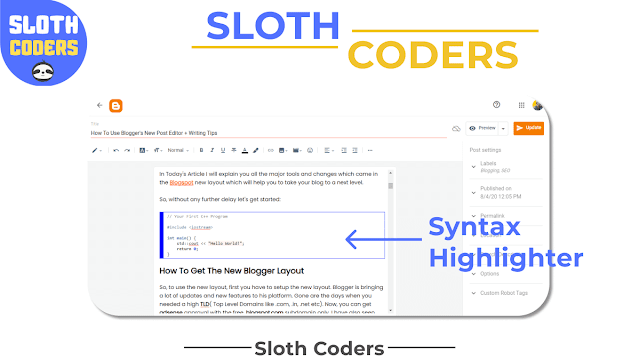
This syntax will look something like this.
You can use either of the two methods described above. Both methods have their own benefits. Method 1 will give you a simple Code Box while Method 2 will give you a fancy Code Box.
FAQ - Frequently Asked Questions
Que. What is a Code Box ?
Ans. Code Box is a special kind of box in which Users keep their code so that Users can easily find them.
Que. What is a Syntax Highlighter ?
Ans. Syntax highlighting allows code in posts to be highlighted based on the language it's written in, to make it easier to read.
Que. Does Code Box helps in Ranking ?
Ans. Using Code Box increases the User Experience of your blog, thus it can be one of the minor key factors in the Ranking(But Actual Ranking depends on your Content).
Conclusion
I hope after reading this post, you clearly understand how to add a code box in your Blogger Post.
If you have any problem while using these methods, contact me in the Comment Section. I will be grateful to help you.